технические проблемы и идеи, родившиеся в бурных водах реки Abava (а равно как и на ее берегах, далеких и близких), выставленные на всеобщее обсуждение
Wednesday, October 31, 2012
Купоны и скидки
А здесь можно скопировать код поисковика по русским Группонам для добавления к своему сайту/блогу.
Безусловный фаворит поиска пока не меняется. Это - желтые ботинки.
Tuesday, October 30, 2012
Data Science
P.S. см. здесь другие публикации по теме Data Science
Местные новости. Тамбов.
В частности, добавлена страница для города Тамбов.
Monday, October 29, 2012
Pioneers Festival 2012
Мы продолжаем публиковать ссылки на интересные события в Twitter. Сегодня это Pioneers Festival, Vienna 2012
/via Geo Messages
P.S. and the same in Twi-gazeta: Pioneers Festival
Place Card - кнопка Like для реальных объектов
Кнопка Like из Facebook может быть размещена, в том числе, и на мобильных веб-страницах. Если эта мобильная страница посвящена какому-то реальному объекту (например, кафе, ресторану, банку, продукту и т.д.), то выражение "Нравится" приобретает вполне конкретный смысл - пользователь (посетитель страницы) сможет видеть, кто из его друзей в социальной сети отметил (рекомендует) этот сервис (товар и т.д.).
Мэшап Place Card позволяет создать мобильную страницу (визитку) для бизнеса и соответствующий QR-код. Этот код может быть размещен в витрине, на двери и т.д. Можно, естественно, разместить QR-код и просто на сайте (например, в разделе Контакты, О компании - мобильная веб-страница, открывающаяся при сканировании может содержать адрес и другую контактную информацию).
Ну и помимо QR-кода, можно, естественно, просто созданную ссылку использовать в своем мобильном сайте (портале, сервисе).
Веб-страница, которая открывается при сканировании кода (или по ссылке) содержит кнопку Like. Можно видеть, отметил-ли кто-нибудь из друзей это место и, в свою очередь, самому рекомендовать его друзьям.
В итоге - простая рекомендательная система на базовых средствах Facebook. Можно также задать свою страницу (сайт), куда будет переадресован мобильный пользователь, если он нажмет кнопку Like. Можно указать свой код для Google Analytics и отслеживать статистику по посещениям.
В целом - такой специализированный генератор мобильных веб-сайтов.
Из схожих продуктов см. также:
мобильные дискуссии для реальных объектов
собственные реакции для кнопки Like
Абавазрение 29.10.2012
1. Lazy loading - jQuery plug-in для организации images lazy loading.
2. Server Side Events - учебник. Работа с событиями в HTML5.
3. Windows 8 Push Notifications
4. Интересная статья по распознаванию лиц на мобильном телефоне
5. Обновлены новости на сайте inetique.ru
6. Singleton в Java. Уверен, что о некоторых вариантах использования вы даже и не слышали.
7. W3C Push API
Sunday, October 28, 2012
PaaS для телефонии
Saturday, October 27, 2012
Быстрые сети - другой TCP
Вот нашлась базовая статья из MIT о кодировке данных для TCP
Friday, October 26, 2012
Emerce eDay 2012
Мы продолжаем публиковать ссылки на интересные события в Twitter. Сегодня это Emerce eDay, Rotterdam 2012
/via Geo Messages
P.S. and the same in Twi-gazeta: Emerce eDay
Соц. собака
Авторство принадлежит Sep Kamvar. У автора на сайте интересные работы по персонализированному и социальному поиску.
Thursday, October 25, 2012
Все вернулось на круг
Местные новости. Тверь.
В частности, добавлена страница для города Тверь.
Wednesday, October 24, 2012
Лайконатор

Это так. Но Facebook Like можно обменять на какой-то контент (или услугу/товар), что часто предлагают рекламные агентства в интересах разных брендов.
Теперь это можно сделать самостоятельно. Мэшап Like Me позволяет создавать собственные реакции для кнопок Like. А именно - мэшап позволяет создавать мобильные веб-страницы, которые показывают определяемый вами контент тем пользователям, которые нажали кнопку Like, относящуюся к вами же заданному ресурсу.
Модель использования очевидна: посетителю сайта предлагается выразить свое отношение к некоторому ресурсу, а в обмен на это действие показывается какой-то интересный контент (например, купон, информация о скидке и т.п.), загружается какой-либо документ или просто пользователь переадресуется на некоторый новый сайт.
Мэшап позволяет кастомизировать все аспекты такого взаимодействия: определить начальный контент для мобильного сайта, задать ресурс, к которому необходимо будет выразить свое отношение, а также определить, что нужно сделать после того, как посетитель мобильного сайта нажал кнопку Like.
Результатом работы является созданная мобильная веб-страница (доступна в любом HTML5 браузере). Ссылку на эту страницу можно использовать в собственном мобильном портале (сайте) или предъявить посетителям для непосредственного исполнения (с помощью QR-кода, например).
Кнопка Like на созданной мобильной странице показывает авторизованным пользователям Facebook кто из их друзей уже отметил заданный ресурс. То есть это одновременно еще и простая рекомендательная система.
P.S. из схожих проектов:
как обменять свой контент на чекин
как обменять контент на произвольное сообщение в ленте
Like для реальных объектов
Tuesday, October 23, 2012
Коллекция мэшапов
Байес и машинное обучение
Monday, October 22, 2012
Абавазрение 22.10.2012
1. Андроид эмуляторы. Доступно непосредственно с веб-страницы.
2. Обновлены новости на сайте inetique.ru
3. Обработка сигналов. Примеры.
4. Магистратура ВМК МГУ. Новости
5. 10 самых интересных стартапов в области big data. По сути - это оценка рынком обещаний в области big data. Что больше всего ждут, что более всего востребовано прямо сейчас.
6. Коллекция бесплатных книг по машинному обучению. Пополняется читателями, машинное обучение - горячая область.
7. Визуализация для big data. Интерактивные виджеты.
Места в Facebook
Можно искать точки по базе Facebook, смотреть их расположение на карте, просматривать активность своих друзей, копировать местоположение на свой мобильный телефон (используя QR-код и мобильную карту), отмечаться в произвольном месте.
Можно искать места в некоторой заданной области. Базовый URL обрабатывает следующие параметры из запроса:
lat - широта места
lng - долгота места
q - запрос для поиска
Например, Facebook в Санкт-Петербурге
Мэшап поддерживает новые возможности Facebook API - гео-кодированные сообщения и позволяет оставлять отзывы о конкретных местах.
Одна из основных возможностей сервиса - создание собственных страниц для отметок (check-in). Например, владелец торгового заведения может создать Check-in страницу для собственного магазина/кафе и т.д. и представить ее посетителям. Для реальных посетителей страницу отметок можно представить с помощью QR-кода, для виртуальных посетителей - в виде ссылки на своем сайте (прямая ссылка - "отметьтесь у нас").
Отличие от стандартной процедуры "отмечания" заключается, в первую очередь, в том, что здесь весь контент (что публикуется в ленте пользователя, что показывается в ответ) определяется автором такой кастомизированной страницы. Еще одна форма рекламы в социальных сетях, между прочим. В новой версии расширены возможности настройки мобильных страниц и добавлена новая статистика.
Для собственной check-in страницы можно добавить Google Analytics code и следить за результатами.
Еще одна возможность - в качестве подтверждения регистрации можно показывать фото из профайла в Facebook. Пропускная система - отметился с мобильного телефона, получил подтверждение в виде фото из профайла на экране мобильного телефона - предъявил экран для сличения с оригиналом :). Использованы идеи из мэшапа Mobile ID Card.
В качестве реакции на отметку (check-in) можно также задавать собственный текст (картинку). Это прямой способ для любого бизнеса (или рекламного агентства, например) сделать свою версию "Foursquare". Бэджи (реакции на check-in) или то, что стимулирует пользователей отмечаться, рекламируя тем самым конкретный бизнес теперь можно определять самим. Это и есть по сути, основная модель Foursquare. А потенциальные пользователи - все пользователи Facebook. Кстати, это уже используется на практике. В России, например, это клуб Чайная высота.
P.S. в связи с последней опцией см. также - QRpon - customized check-ins for Facebook.
P.P.S. а здесь можно посмотреть мобильную версию этого мэшапа.
P.P.P.S. а здесь можно посмотреть, что Google знает об экономической географии.
Sunday, October 21, 2012
Еще о социальной коммерции
P.S. подобного рода интеграция может быть интересным дополнением к Places for Facebook или QRPon
Умный свет
Saturday, October 20, 2012
Data science
Интересно, что EMC недавно провел в Москве Data Science Summit. Который позиционировали как первый в России по этой тематике. Представленное там (кроме вводных слов в начале) вообще не имело отношения к data science. Как, впрочем, и к просто science.
Выяснилось заодно, что в России оказывается программу по этому направлению разрабатывает ВШЭ. И Сколково где-то рядом. Там от ВШЭ было несколько докладчиков, которых даже студенты, присутствовавшие в зале, спрашивали, какое отношение их доклад имеет к теме конференции. Но докладчики были непреклонны :). Под data science, если судить по их докладам, скрывается простая эконометрика, с математикой на уровне второго курса вуза.
Friday, October 19, 2012
Математика лайков
Местные новости. Владимир
В частности, добавлена страница для Владимира.
Thursday, October 18, 2012
Geo Twit
http://servletsuite.com/geotwit
Можно использовать короткий URL http://bit.ly/dCnvBj, а также воспользоваться следующим QR-кодом для загрузки:
Можно также использовать мэшап в своих веб-приложениях (просто как ссылка на веб-страницах). Базовый URL обрабатывает следующие параметры (опционально):
t - текст для сообщения (статуса)
u - имя пользователя Twitter, кому будет отправлено сообщение
lat - широта места
lng - долгота места
Например:
Geo Twit to abava
P.S. см. также аналогичный сервис по использованию гео-сигнатуры в почте: Geo Mail
P.P.S. а с помощью мэшапа Twitter location можно отправить ссылку на произвольное место непосредственно с карты.
P.P.P.S. на практике, только небольшая часть пользователей Twitter всегда выставляет координаты для сообщений. Вот мэшап, который показывает все твиты с реально включенным гео-кодингом. Там считается процент для таких сообщений. Он меньше 10 и примерно одинаков для Москвы и, скажем, Пало-Альто.
/via Geo Messages
Wednesday, October 17, 2012
Android - быстрый старт
Geo Mail
Загрузить URL в свой мобильный браузер можно по следующей короткой ссылке: http://bit.ly/a52Ta1 или с помощью данного QR-кода:
Мэшап можно также использовать в свои приложениях, создавая на веб-страницах ссылки для отправки гео-почты. Базовый URL обрабатывает также следующие дополнительные параметры:
to - список адресов для отправки
сс - заголовок СС
bcc - заголовок BCC
subject - тема письма. По умолчанию: I am here
body - начальный текст
Например: Mail to developers
P.S. кстати, обратите внимание на следущий момент. Отправить email сообщение можно не только конкретному адресату, но и сервису. Facebook, например, позволяет обновлять свои статусы по email (см. https://m.facebook.com/upload.php относительно конкретного email адреса для своего аккаунта в сервисе). Если отправлять статус с помощью данного мэшапа - то это будет способом обозначит свое местоположение в сервисе. Еще одна реализация Places.
P.P.S. см. также реализацию Geo Twit или Geo Messages for Facebook.
/via Geo Messages service
Tuesday, October 16, 2012
404
QR коды для карт
Мэшап позволяет как создать QR-код для непосредственной загрузки карты в телефон, так и получить HTML фрагмент для размещения QR-кода на сайте, в блоге и т.д. Таким образом можно создавать мобильные карты для посетителей сайта, пользователей какого-либо сервиса и т.д. Тип (размер) карты задается.
По умолчанию, мэшап запрашивает текущее местоположение (какую область показывать для создания QR-кодов). Можно явно указать желаемую географическую область. Базовый URL обрабатывает следующие дополнительные параметры:
lat - широта места
lng - долгота места
zml - масштаб (по умолчанию: 14)
Например, Мобильные карты для Санкт-Петербурга
Monday, October 15, 2012
Абавазрение 15.10.2012
1. Google Customer Survey. Интересный сервис от Google - таргетированные опросы.
2. Краткий курс - введение в компьютерные сети
3. Ручные шаблоны для отрисовки дизайна
4. Обновлены новости на inetique.ru
5. Think Bayes. Хорошая бесплатная книга по Байесовским статистическим моделям.
6. Дан старт 4-му API Mashup Contest. Можно представить свои разработки в Европе.
7. Еще один набор веб-шаблонов. Сделанные на базе Twitter Bootstrap шаблоны для экранов управления и отчетности
City Guide - все места вокруг
Обновлен мобильный веб-мэшап - FrontPlace. Показывает различные объекты (POI) в ближайшей окрестности (кафе, гостиницы, клубы и т.д.) Можно также быстро посмотреть, что о найденных местах знают Google, Bing, Яндекс и Facebook, а также что прямо сейчас фотографируют вокруг пользователи Twitter.
Технически используется Location API from Facebook. Но чтобы пользоваться приложением аккаунт в Facebook не обязателен. Если он есть - то это будет просто дополнительное преимущество: можно смотреть кто из друзей здесь был, читать их рекомендации и т.д. В последней версии можно воспользоваться также поиском по альтернативным базам гео-точек (Foursquare) и социальным поиском. Можно также рассылать приглашения друзьям в Facebook.
http://linkstore.ru/frontplace
(это - мобильный сайт).
Скопировать ссылку на свой телефон можно с помощью приведенного QR-кода. Можно также набрать короткий URL http://bit.ly/xbf3uc.
Мэшап можно встраивать в свои приложения. По умолчанию мэшап показывает места в ближайшей окрестности, но это может быть изменено. Базовый URL обрабатывает следующие дополнительные параметры:
lat - широта места для поиска
lng - долгота места для поиска
q - строка для поиска
Например: Москва, метро Динамо или Pizza in London

P.S. см. также Мобильный веб-чат для общения по-месту или Местный YouTube
P.P.S. Десктоп версия для поиска по Facebook Places
Sunday, October 14, 2012
Saturday, October 13, 2012
Social TV - это миф
и именно по этому, предложенный пример Second Screen - это обсуждения в Twitter.
Проверь себя
Какая из 2-х функций будет работать быстрее и почему (компилятор - без оптимизации):
void zeroarray1(double * A)
{
int i, j;
for (i = 0; i < 1024; i++)
for (j = 0; j < 1024; j++)
A[i * 1024 + j] = 0.0;
}
void zeroarray2(double * A)
{
int i, j;
for (j = 0; j < 1024; j++)
for (i = 0; i < 1024; i++)
A[i * 1024 + j] = 0.0;
}
Friday, October 12, 2012
Context-aware data discovery
Thursday, October 11, 2012
Купоны и скидки
А здесь можно скопировать код поисковика по русским Группонам для добавления к своему сайту/блогу.
Безусловный фаворит поиска - желтые ботинки
Wednesday, October 10, 2012
WebIt Congress
Мы продолжаем публиковать ссылки для отслеживания интересных событий в Twitter. На этот раз - Webit Congress, Istanbul 2012
/via Geo Messages
P.S. и то же самое в Twi-газете: WebIt Congress
Дискуссии в Twitter
Дискуссия - это статусы (сообщения) с каким-то хэштегом. Мэшап позволяет пользователю при первом посещении отметиться с соответствующим хэш-тегом в собственной ленте. Попросту - опубликовать некоторый стандартный статус, аналог check-in. Из этого статуса легко перейти в поиск твитов с указанным хэш-тегом (собственно, это просто клик на ссылку с тегом). А при последующих посещениях страницы мэшап сразу переводит пользователя на поиск соответствующих тегов.
Можно указать собственные параметры для обсуждения. Базовый URL обрабатывает следующие параметры:
tag - тег для дискуссии
title - заголовок (объяснение, расшифровка) для дискуссии
checkin - сообщение, которое используется для начального статуса
via - имя в Twitter, на которое будет ссылаться начальный статус (дополнительно)
Например: http://twicus.linkstore.ru?tag=mytag
Так можно создавать ссылки на вашем сайте/блоге: 'Обсудить в Twitter'
К возможным примерам использования относится, например, создание так называемых second screen систем для телевидения. Это приложение, в котором зрители параллельно с просмотром программы ее еще и обсуждают в Twitter.
Tuesday, October 09, 2012
Абавазрение 09.10.2012
1. IEEE экзамен для профессиональных программистов. Интересно, что речи о кодировании нет.
2. Реальная производительность MySQL. PayPal, Twitter, Facebook
3. Интересная работа по определению движения с помощью мобильных телефонов. Это одна из работ, выполняемых в магистратуре факультета ВМК МГУ.
4. Распределенное хранилище для key-value схемы. Введение в Riak. Вот здесь можно еще почитать про использование Riak для кэширования в веб-приложениях.
5. Интересные примеры использования языка R для статистической обработки.
6. Pinterest с помощью jQuery. Агрегатор данных из социальных сетей.
Местные новости. Белгород.
В частности, добавлена страница для Белгорода.
Monday, October 08, 2012
Мобильные телефоны в ритейле
Гео-дискуссии
Отмечаете место на карте, пишете вопрос (предложение и т.д.) - то, чему будет посвящена дискуссия и получаете уникальную ссылку на карту со встроенным форумом. Теперь эту ссылку можно разослать своим друзьям, опубликовать у себя на сайте (блоге) и т.д. - это уже зависит целиком от того, кого вы хотите видеть участниками обсуждения. Ну а дальше уже просто следите за форумом.
Предварительной регистрации не требуется, технически это представляет собой комбинацию Google Maps и облачных форумов от Disqus.
Можно использовать для обсуждения каких-то географических мест, каких-либо POI (point of interest) - магазина, ресторана и т.д.) или, например, завести частный форум по подготовке какой-либо встречи в определенном месте и т.п.
Для примера - форум по Галерее Аэропорт
При первоначальном запуске ( http://geotalk.linkstore.ru ) мэшап выясняет координаты пользователя (согласно W3C spec). Если заранее известно, что форумы (дискуссии) нужно создавать в определенной области, то можно прямо указать координаты в параметрах для URL:
lat - широта
lng - долгота
zml - начальный масштаб
В последней версии обсуждение можно скопировать себе на мобильный телефон (HTML5 мобильное веб-приложение) с помощью QR-кода.
P.S. из похожих приложений см., например:
Городские форумы
Мобильный форум
Мобильные гео-форумы
Sunday, October 07, 2012
Saturday, October 06, 2012
Реплицируемый HTTP кеш
Friday, October 05, 2012
Карты для помещений
Социальные ссылки
a) показ ссылок в социальных сетях
http://social.linkstore.ru?url_для_опроса
Например:
http://social.linkstore.ru?liveinternet.ru
http://social.linkstore.ru?livejournal.com
http://social.linkstore.ru?vedomosti.ru
Для удобства можно воспользоваться соответствующим букмарклетом из нашей коллекции
Thursday, October 04, 2012
Passbook в приложениях
Google Maps Mania.ru - 60
Как обычно, символом * отмечены новые поступления со времени публикации предыдущей версии списка. Историю вопроса можно изучить здесь.
Ну а последняя версия доступна на странице Google Maps Mania.RU
Wednesday, October 03, 2012
Уведомления в приложениях
Карта рекомендаций
Из новых возможностей: непосредственно с карты можно поискать информацию о заведении в Google и Twitter (используется поисковый мэшап Got), а также посмотреть исходные страницы в Foursquare для автора рекомендации и самого заведения.
И то, что было раньше: координаты понравившегося места (заведения, магазина и т.п.) можно скопировать непосредственно на свой телефон, используя QR-код. Просто кликните на иконке с телефоном рядом с именем точки:
В мобильный телефон будет загружена ссылка на карту из Geo Messages. Ее можно будет просто сохранить в закладках на мобильном телефоне.
Мэшап можно использовать в собственных веб-приложения. Базовый URL обрабатывает следующие параметры:
lat - широта места
lng - долгота места
hl - язык карты (e.g. hl=en )
Как это выглядит, можно посмотреть, например, в GTV. Нажмите ссылку Места для любого города
Из похожих проектов см., например дискуссии на карте
Tuesday, October 02, 2012
YAC 2012
Как поделиться экраном телефона
Как это работает? Перейдите в двух браузерах (на двух телефонах) на следующую страницу: http://pair.linkstore.ru
Можно воспользоваться следующим QR-кодом:
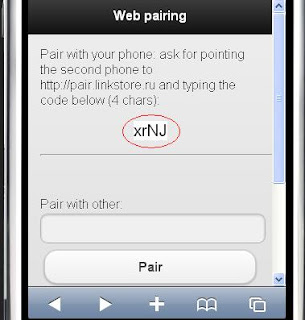
Вы увидите следующее:
Такая же картина будет и во втором браузере (на втором телефоне). Отличаться изображения будут только кодом:
Этот случайный код и нужен для установления связи между экранами. Используется схема, подобная pairing в Bluetooth. На телефоне (экране), который будет отображать информацию (присоединяется к другому, работает в режиме slave) нужно набрать код, указанный для другого экрана:
Этот телефон готов к приему данных:
После ввода соответствующего кода, второй телефон (код которого введен) автоматически перейдет в режим ввода данных (master mode):
Наберите произвольный текст и нажмите кнопку Push на мастер экране. Набранные данные будут отображены на втором устройстве (slave):
Это модельный пример, здесь передаются текстовые данные. Но технически возможно передача любого контента с одного устройства на другое (из одного браузера в другой).
Прототипы. Их два - это компоненты в составе Coldtags suite. Они были сделаны еще в до-ajax эру (да - было и такое время :), но тем не менее вполне себе работают. Это Cobrowse и Slide.
Monday, October 01, 2012
О правильном SMM
Применительно к Facebook есть уже и инструменты. Например, QRpon или Места в Facebook
Абавазрение 01.10.2012
1. Screen sharing в HTML5. Как поделиться снимком экрана в HTML5. Кстати, это можно будет добавить к Mobile Pairing
2. Все дисконтные карты, пропуска и т.п. в вашем iPhone. Passbook API. А вот здесь можно создавать свои карточки для Passcode.
3. Еще одна коллеция инстументов (фреймворков) для мобильной веб-разработки
4. Обновлены новости на сайте inetique.ru
5. Схожесть и расстояние для различных категорий объектов. Хорошее введение. И блог автора, посвященный big data очень интересный.